Posted by : Unknown
Rabu, 01 Mei 2013
Ini adalah efek teks yang kuat dan eye-catching, meskipun relatif sederhana untuk membuat. Kami
akan menggunakan bevel dan emboss gaya, lapisan pola, dan menggabungkan
teknik yang berbeda untuk mock-up teks ke dalam latar belakang terkait. Untuk Anggota PLUS, gaya lapisan utama adalah siap untuk copy dan paste ke dalam desain Anda juga.
Akhir Gambar Pratinjau
Sebelum kita memulai, mari kita lihat gambar kita akan membuat. Ingin akses ke file PSD penuh dan salinan dari tutorial download setiap, termasuk yang satu ini? Join PSDTUTS + PLUS hanya $ 19/month. Anda dapat melihat pratinjau gambar akhir di bawah ini atau melihat versi yang lebih besar di sini .
Langkah 1
Tembaga merupakan logam yang indah. Ini kuat dan tahan tapi mudah untuk menangani. Selain itu, tembaga besar ketika Anda sedang merancang grafis grunge dan tua-gaya atau website. Jadi di sini adalah cara sederhana dan cepat untuk menambahkan efek khusus untuk teks dan bentuk.
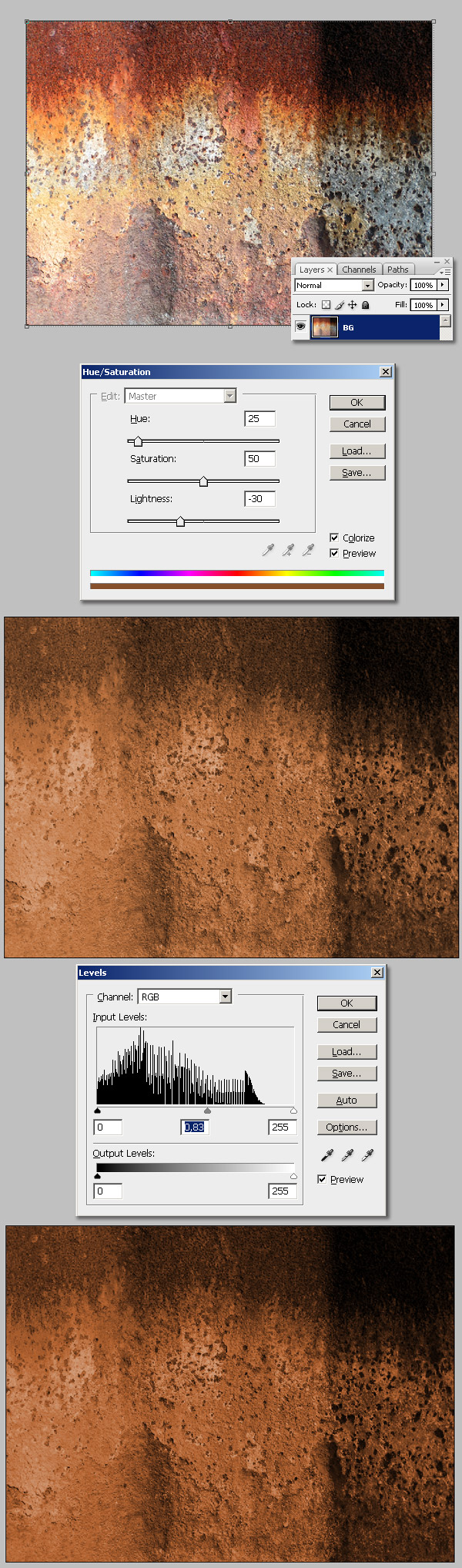
Pertama, buat dokumen hitam baru, 1024 piksel x 768 piksel saat ini. Kemudian
memutuskan di mana Anda akan menempatkan teks Anda masuk saya telah
menemukan gambar ini dari dinding hancur, dan setelah menyesuaikan Hue /
Saturation (Command + U), dan Tingkat (Command + L) dengan menggunakan
nilai-nilai gambar bawah, latar belakang kami siap.

Langkah 2
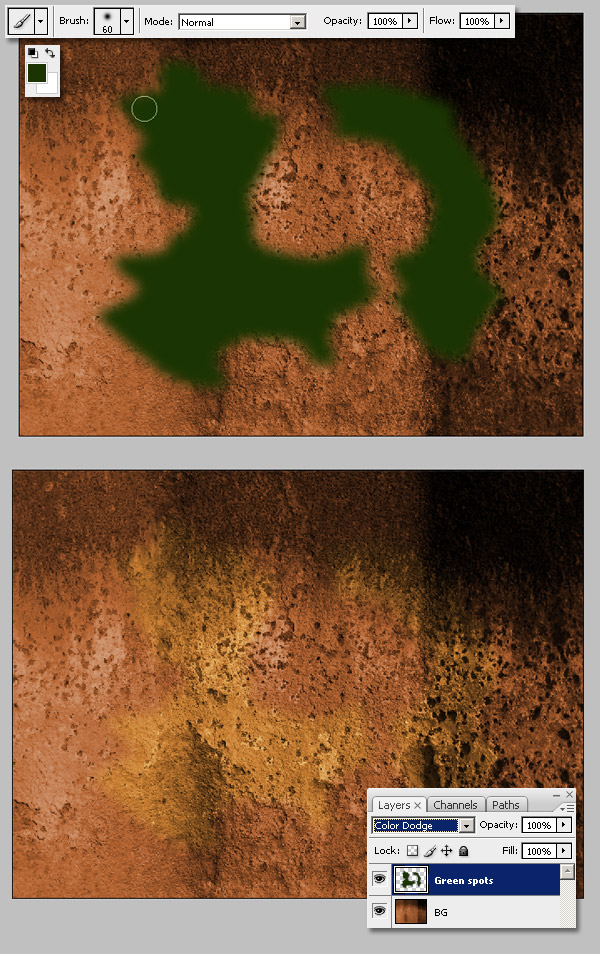
Karena tembaga memiliki nada hijau ketika menjadi tua (seperti Patung Liberty di New York, USA). Kita
harus menambahkan beberapa detail hijau di sana-sini, Buat layer baru
dan mengatur warna ini (# 1A3404) sebagai latar depan, kemudian
menggunakan ukuran medium sikat lembut menarik beberapa tempat.Selanjutnya, mengubah "Hijau Spots" lapisan Blending Mode untuk Color Dodge.

Langkah 3
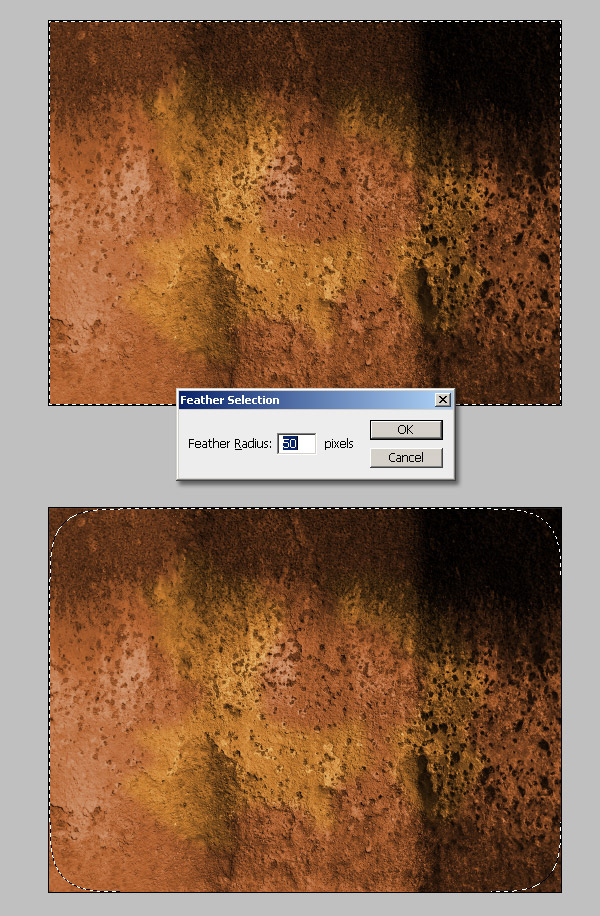
Tekan Command + A untuk memilih semua, maka Command + Option + D untuk Bulu 50px seleksi.

Langkah 4
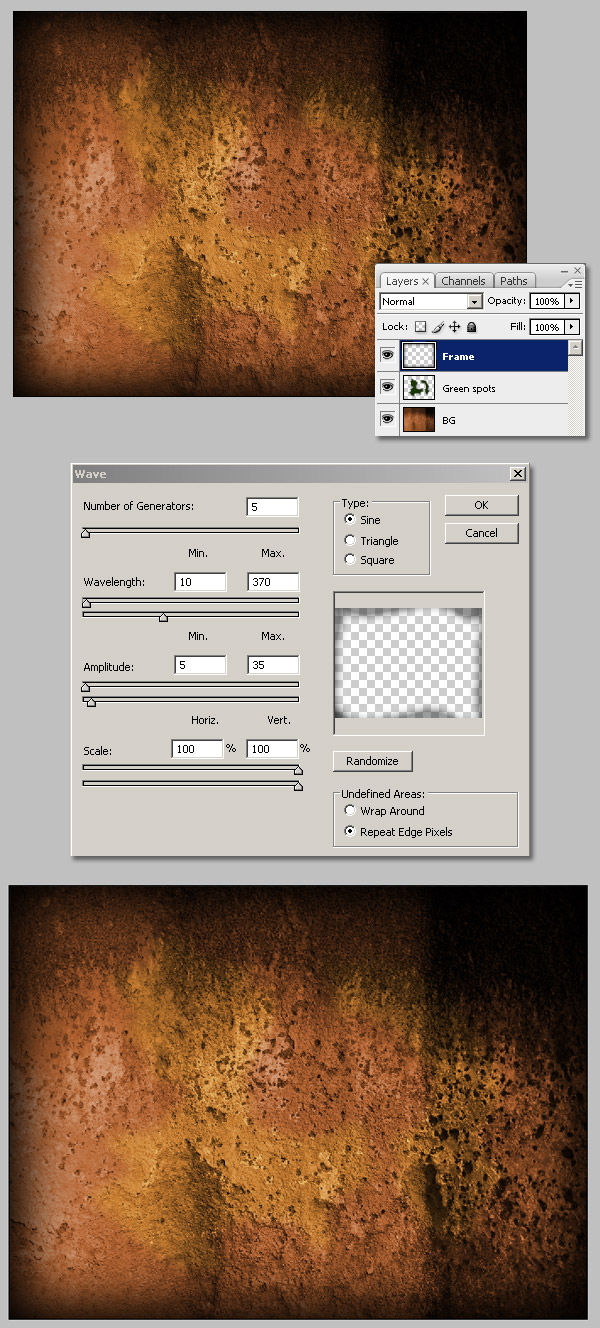
Isi seleksi dengan warna hitam (# 000000) ke layer baru yang disebut "Frame." Lalu pergi ke Filter> Distort> Wave, dan mengatur panjang gelombang Max sampai 370.

Langkah 5
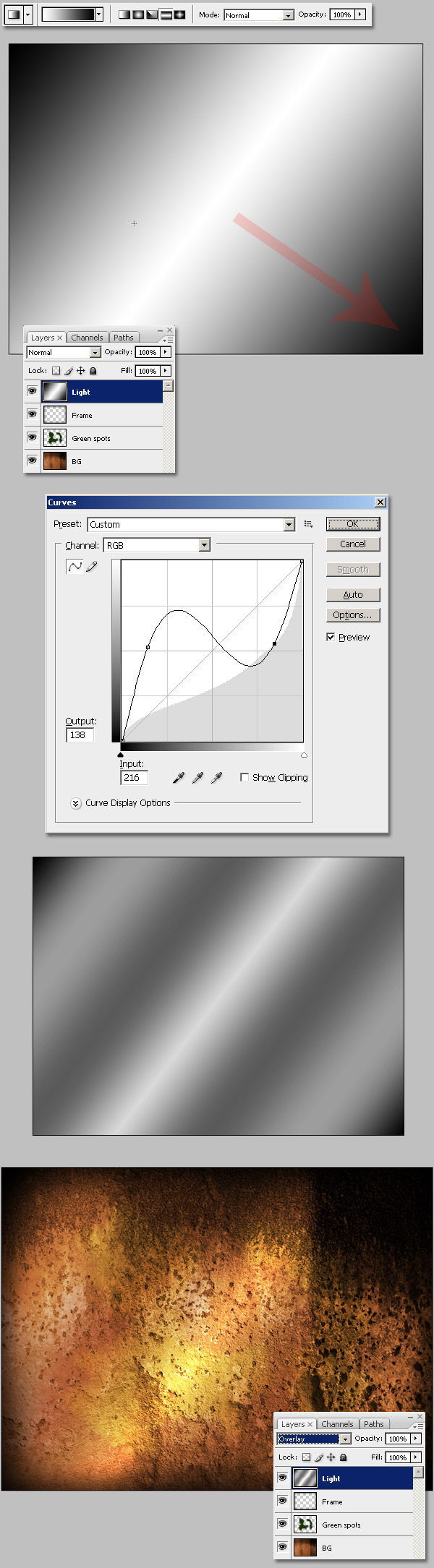
Sekarang membuat layer baru, beri nama "Light" dan mengisinya dengan putih ke hitam (# FFFFFF ke # 000000) Tercermin Gradient. Lalu pergi ke Image> Adjustments> Curves (Command + M) dan mengatur kurva seperti itu menunjukkan pada gambar di bawah. Akhirnya, mengubah "Light" modus lapisan ke Overlay Blending. Jauhkan lapisan ini selalu di atas semua orang lain dalam palet layer.

Langkah 6
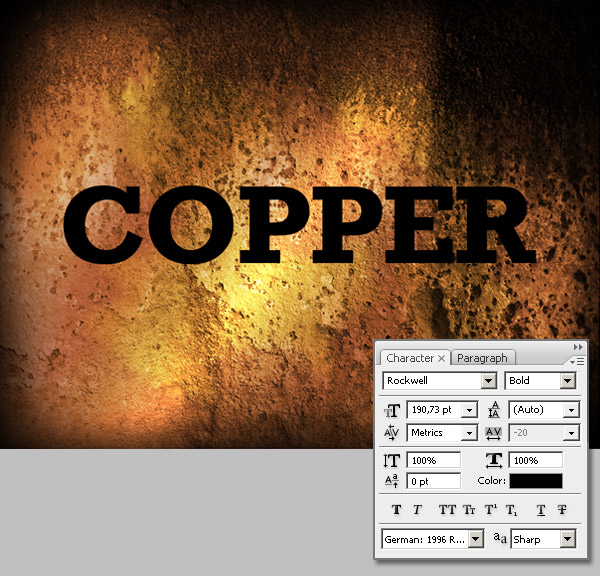
Sekarang mulai bagian yang menyenangkan! Menulis teks Anda, saya menggunakan jenis huruf Rockwell, tetapi Anda dapat menggunakan lainnya.

Langkah 7
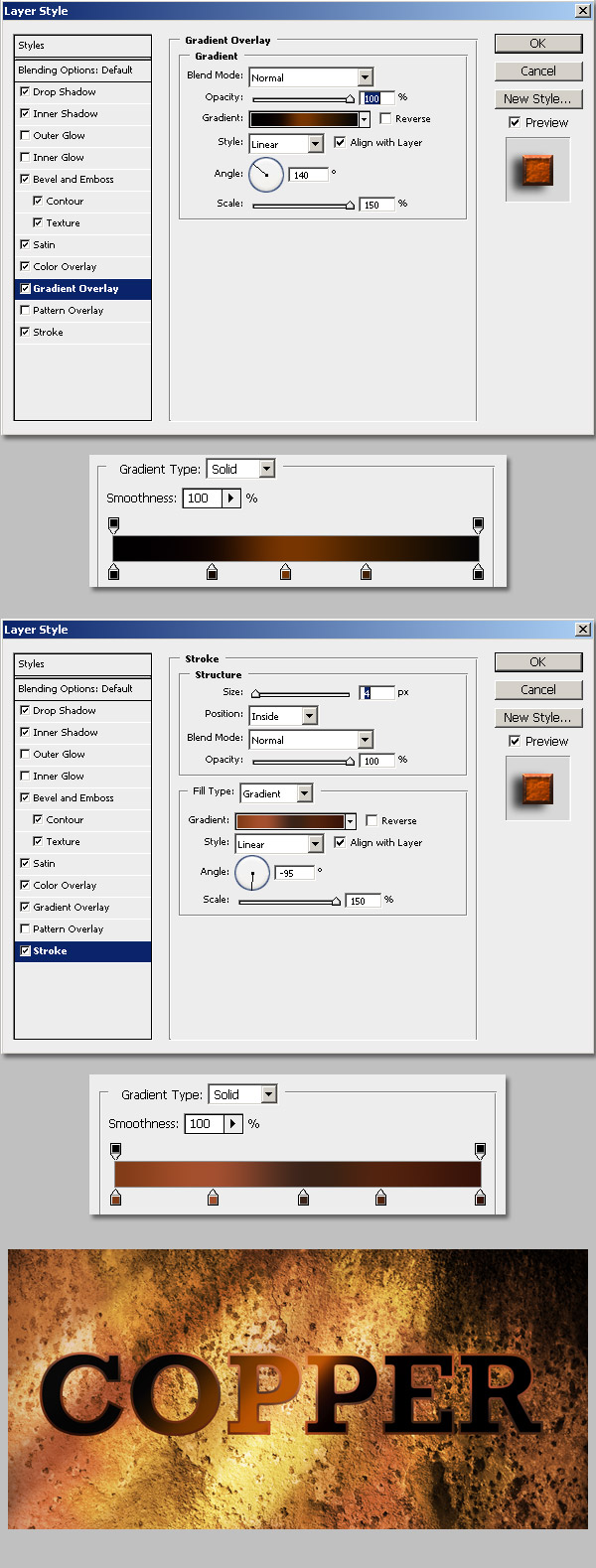
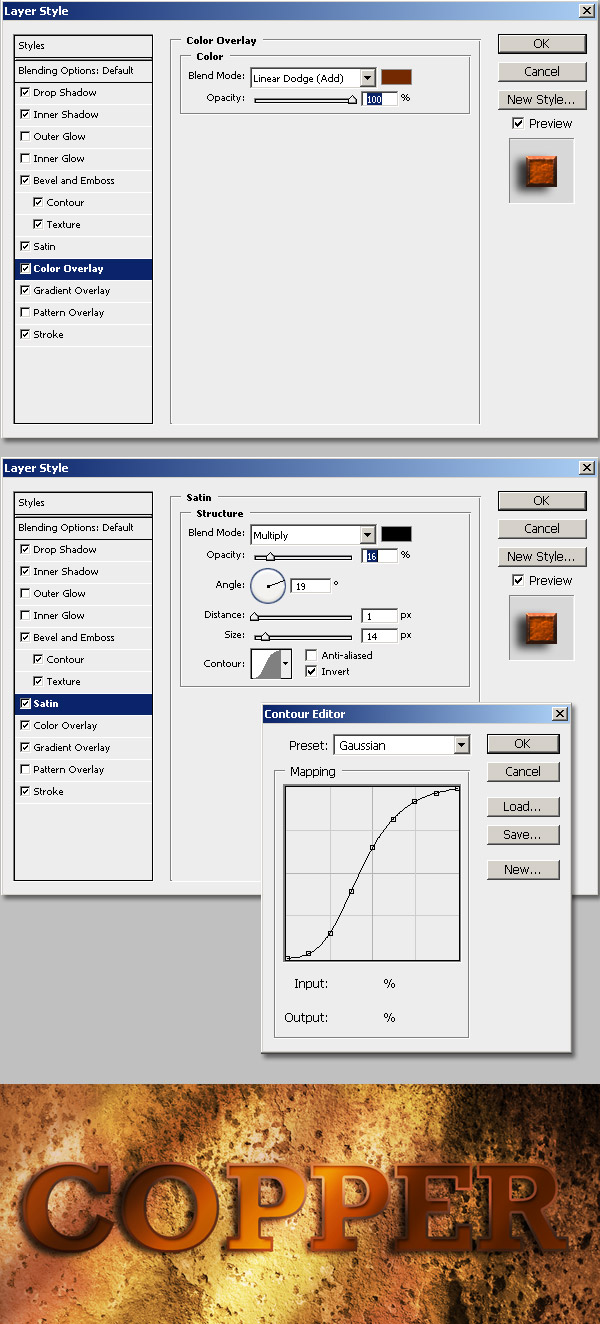
Sekarang mari kita lihat aliran kreatif untuk membuat gaya lapisan. Sebuah titik yang baik untuk memulai adalah menambahkan Gradient Overlay cocok dengan keringanan adegan. Dalam hal ini menambahkan gradien lima warna (# 000000, # 160.700, 783.501 #, # 421F01, dan # 050.505) dan Sudut 140 º. Juga,
tambahkan 5 piksel efek Gradient Stroke menggunakan lima warna (#
803C17, # A44F30, # 52230F, # 52230F, dan # 381.408) Angle: -95 º.

Langkah 8
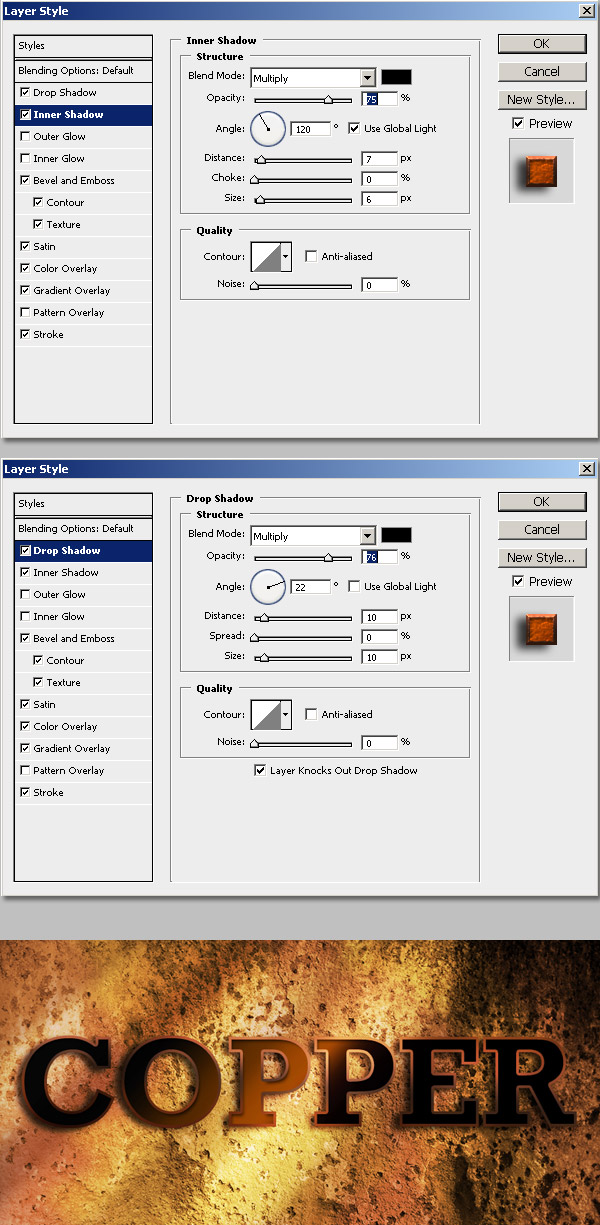
Sekarang tambahkan bayangan, pertama sebuah Inner Shadow, maka Drop Shadow, berhati-hati dengan Mode Blending Style setiap. Kedua bayangan harus dalam modus Multiply.

Langkah 9
Selanjutnya menambahkan efek Warna Tampilan (# 742.901), tetapi mengatur modus Blend ke Linear Dodge (Add). Kemudian tambahkan efek (Opacity 16%) Satin redup.

Langkah 10
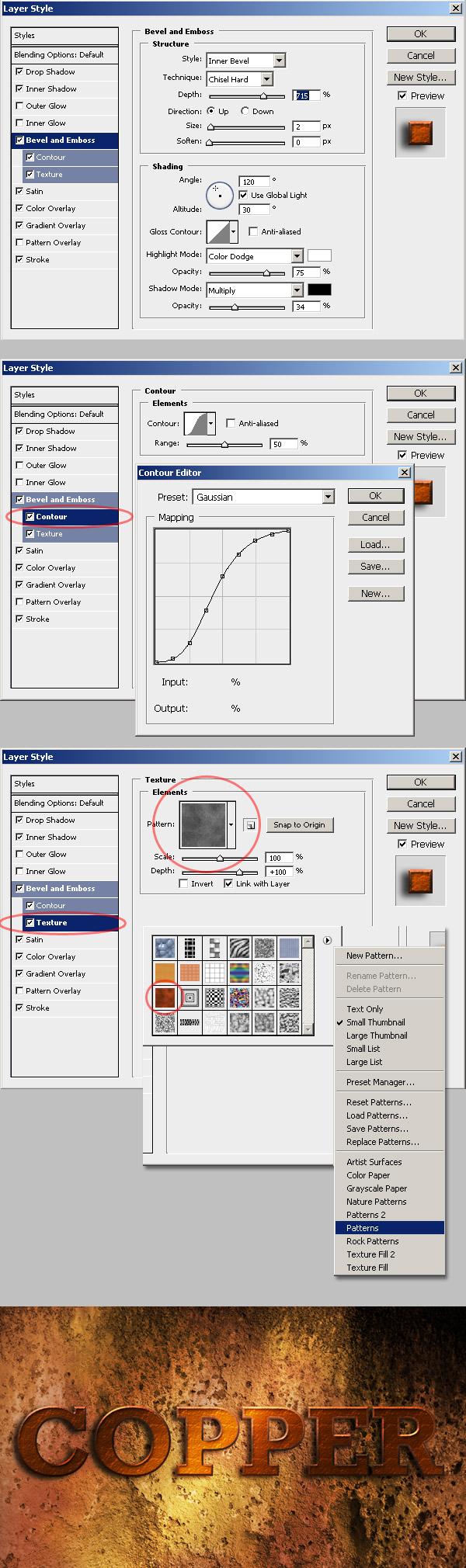
Langkah ini mungkin yang paling penting dalam proses tutorial. Tambahkan
Bevel dan Emboss Style, Set Style untuk Inner Bevel dan Teknik untuk
Pahat Hard, cara ini Anda akan mendapatkan mempertajam bevel.Mengatur semua nilai-nilai seperti yang ditunjukkan di bawah ini. Meningkatkan modus Kedalaman untuk mungkin 715% dan perhatikan perubahan baik Sorot dan mode Shadow.
Setelah Anda menambahkan gaya Bevel dasar, tandai kotak centang Contour dan menetapkan Contour Gaussian dengan Rentang 50%. Akhirnya,
tandai kotak centang Tekstur dan kemudian mengatur "Logam Rusted"
tekstur memuat default Photoshop CS3 perpustakaan Pola.

Langkah 11
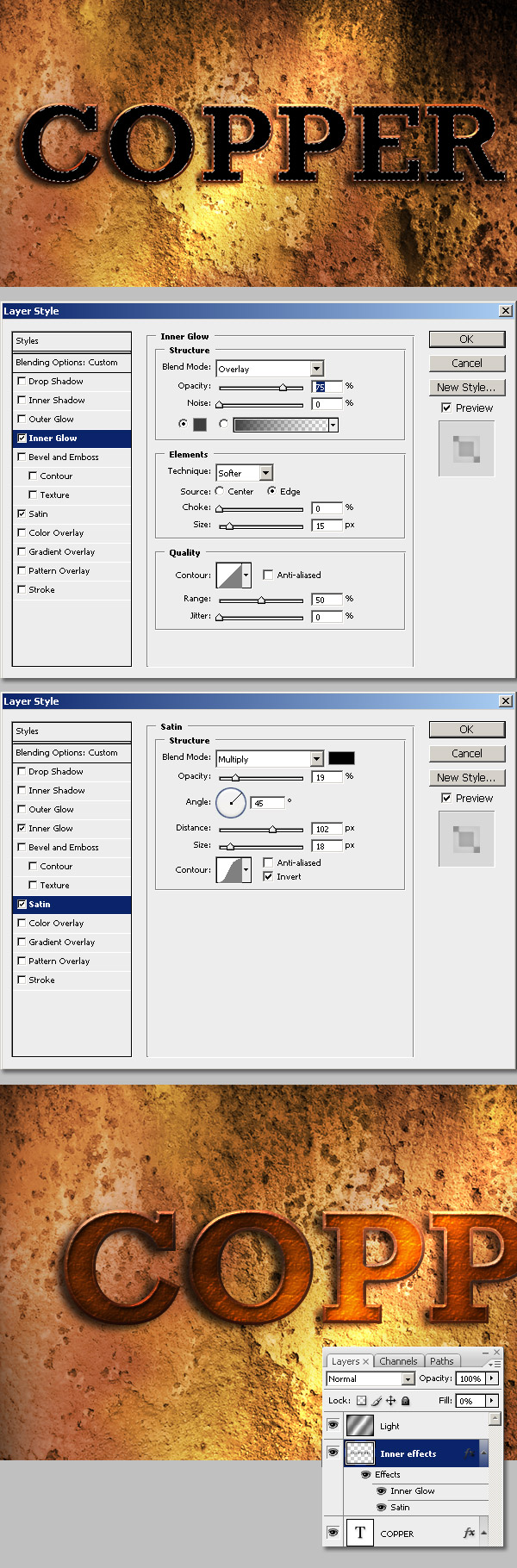
Command-klik "Tembaga" lapisan untuk memilih teks. Pergi ke Pilih> Modify> Contract dan menetapkan 4 pixel (ukuran Stroke Gradient) dan tekan OK.

Langkah 12
Buat layer baru bernama "Efek batin" dan mengisi seleksi dengan warna hitam (# 000000). Kemudian menerapkan Inner Glow dan gaya Satin, menggunakan nilai-nilai yang ditunjukkan di bawah. Akhirnya, set nilai Fill layer ke 0%.

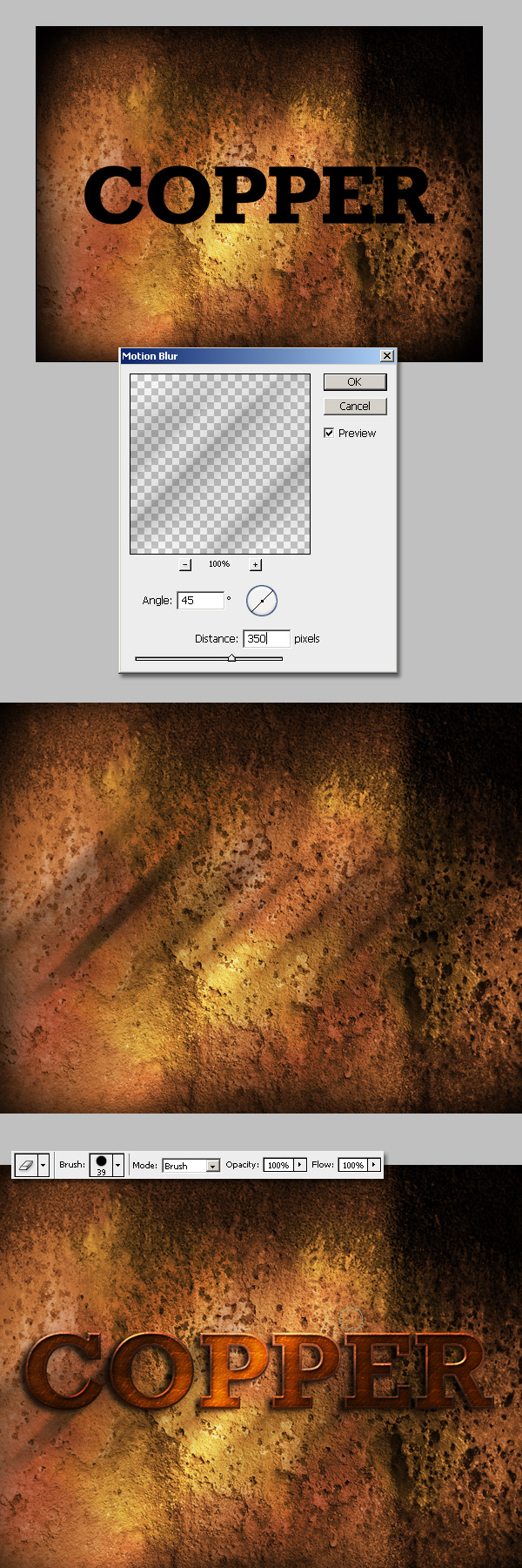
Langkah 13
Gandakan
"Tembaga" lapisan dan nama copy "bayangan Text," kemudian menghapus
atau menyembunyikan semua gaya layer dan pergi ke Layer> Rasterize
Type>. Taruh salinan di bawah lapisan "Tembaga" dalam palet layer, kemudian menyembunyikan layer teks bergaya untuk saat ini. Terapkan Filter> Blur> Motion Blur ke lapisan "Teks bayangan". Akhirnya,
menunjukkan "Tembaga" lapisan lagi, pilih "Text bayangan" lapisan dan
menghapus semua bayangan tambahan atas dan kanan.

Langkah 14
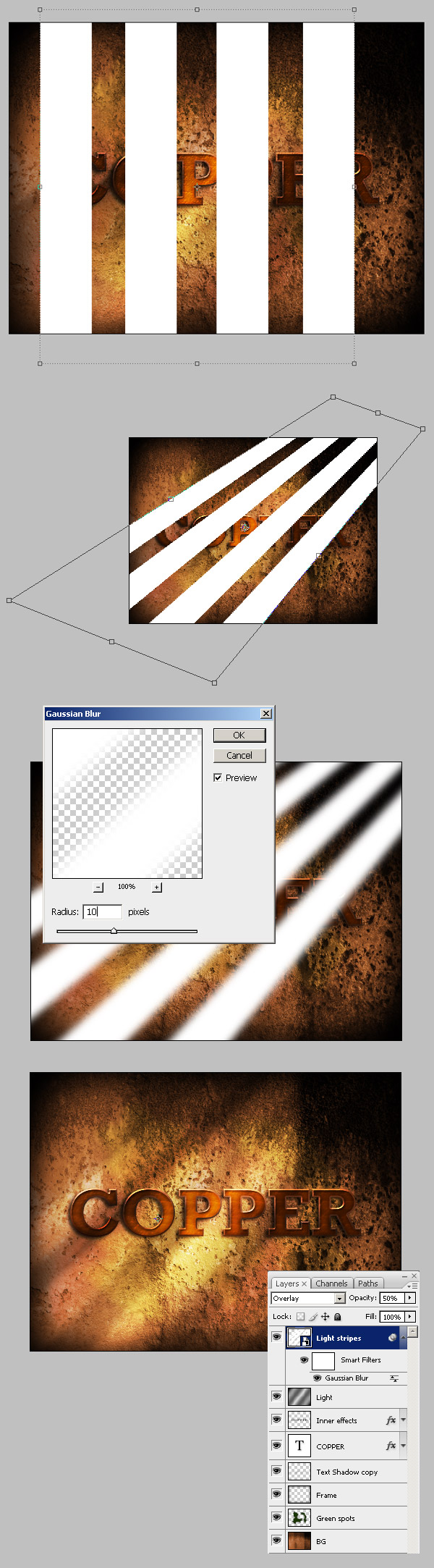
Mari kita tambahkan beberapa sinar cahaya. Menggunakan Rectangle Tool menarik empat atau lima persegi panjang sejajar di atas lapisan "Cahaya". Menggabungkan mereka dan Command-klik sudut untuk mengubah mereka, seperti yang ditunjukkan di bawah ini. Selanjutnya, menerapkan Gaussian Blur (10px radius). Akhirnya, mengubah modus Blending "Cahaya garis" lapisan untuk Overlay dan mengatur Opacity layer menjadi 50%.

Langkah 15
Command-klik "garis Cahaya" lapisan miniatur, kemudian pilih "Text Shadow" lapisan dan menghapus seleksi.

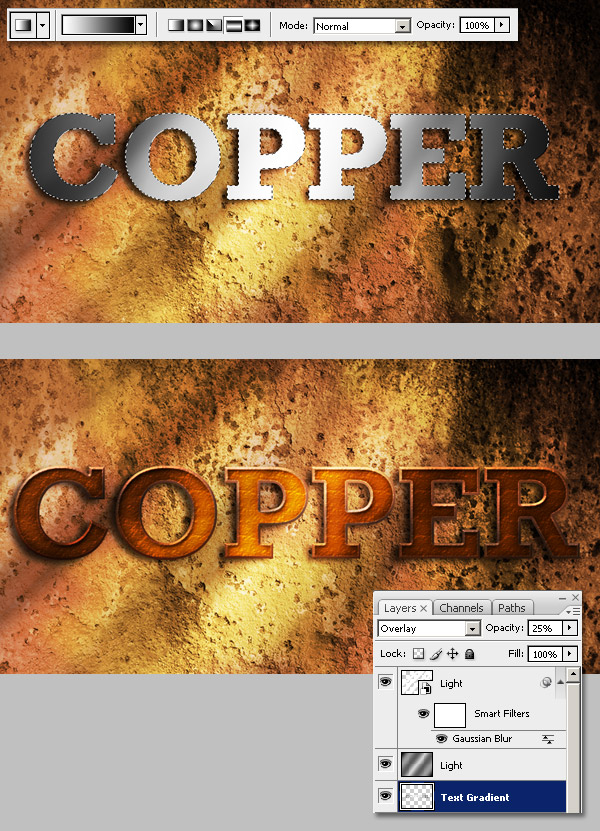
Langkah 16
Hanya
untuk meningkatkan pencahayaan, Command-klik "Tembaga" lapisan sekali
lagi, tapi kali ini mengisi seleksi dengan Putih Hitam (# FFFFFF ke #
000000) Tercermin Gradient ke dalam layer baru di bawah layer "Cahaya". Akhirnya, mengubah Blending Mode ke Overlay dan Opacity menjadi 25%.

Langkah 17
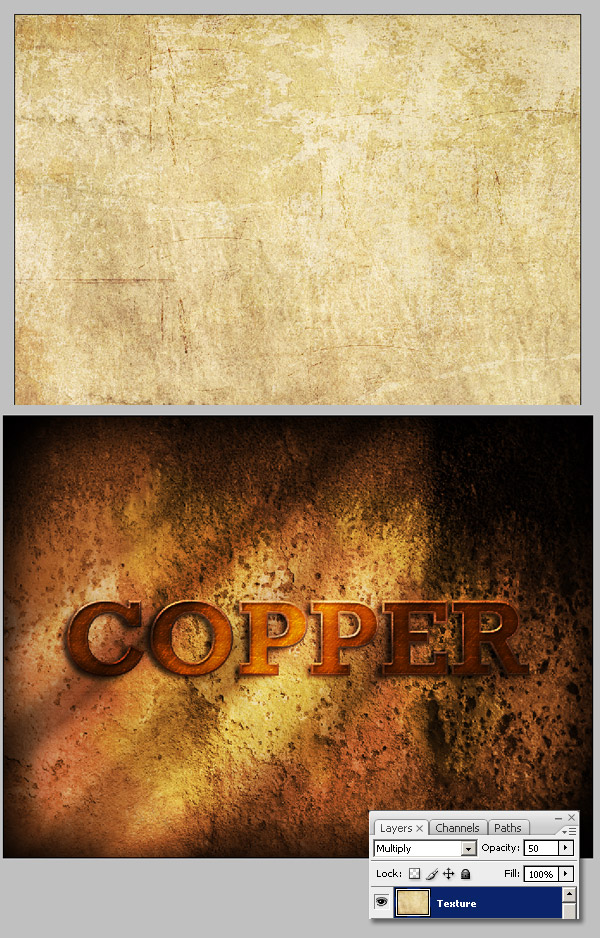
Sebagai
detail akhir, tambahkan layer tekstur di atas segalanya, dalam hal ini
saya menambahkan lembar kertas tua mengubah Blending Mode untuk Multiply
dan Opacity menjadi 50%.

Langkah 18
Sebuah
tip terakhir, sebagai efek lapisan siap untuk copy dan paste di file
PLUS, Anda dapat menggunakannya pada tipografi yang berbeda atau bentuk. Jika
Anda ingin menerapkan efek ini ke sebuah benda kecil, lebih baik untuk
membuat teks ukuran besar atau bentuk pertama dan mengubahnya menjadi
Smart Object sebelum mengubah ukuran itu. Dengan cara ini Anda akan mempertahankan rasio aspek efek.

Kesimpulan
Saya harap Anda menemukan efek ini berguna. Sekarang terserah Anda bereksperimen dengan gaya layer, atau men-download file PSD dari PSDTUTS + PLUS dan menyalin efek lapisan jika Anda ingin menghemat waktu. Anda dapat melihat gambar akhir di bawah ini atau melihat versi yang lebih besar di sini.

















